クイックショップ オプション設定

スタートマニュアルに沿って、クイックショップの導入ができたら、次はオプションの設定を行います!
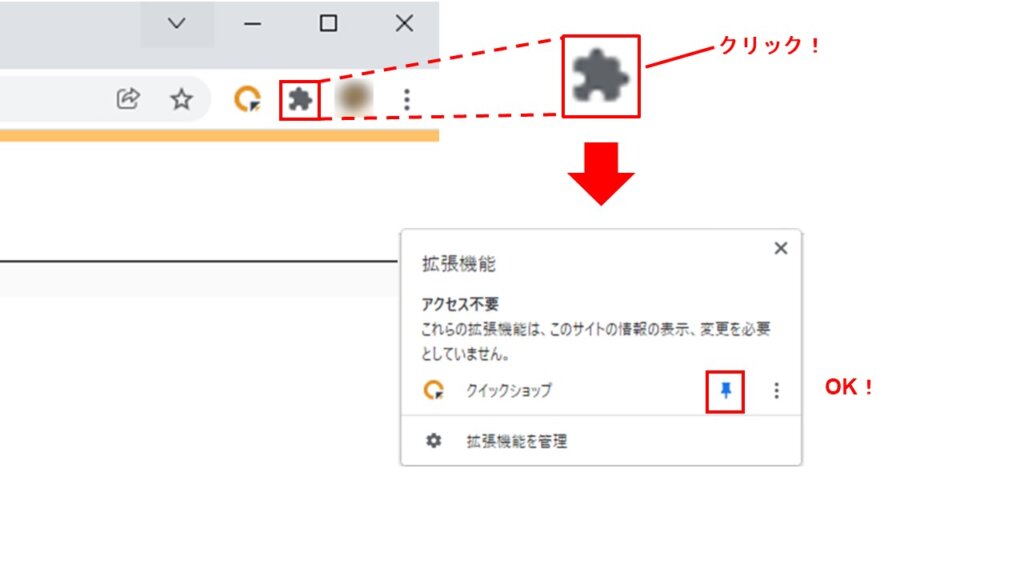
ピン留め
ブラウザの右上にChromeブラウザの拡張機能を表すパズルの タブ()がありますので、そのタブをクリックしてして、クイックショップという部分があるので以下のように青いピン(
)があればOKです。

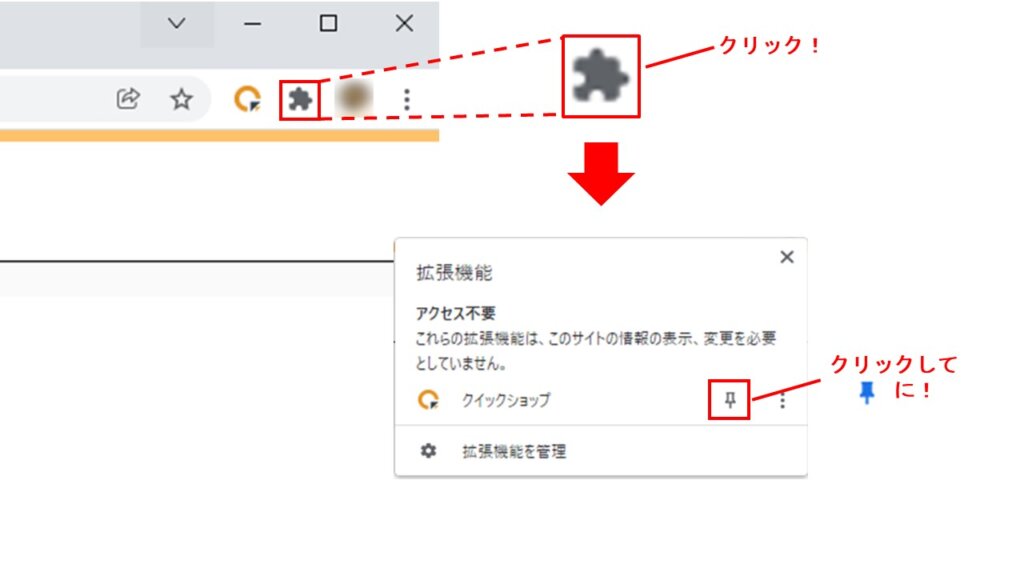
以下のように白いピン()になっている場合は、ピンをクリックしてピン止めしてください。(
に変わればOKです!)

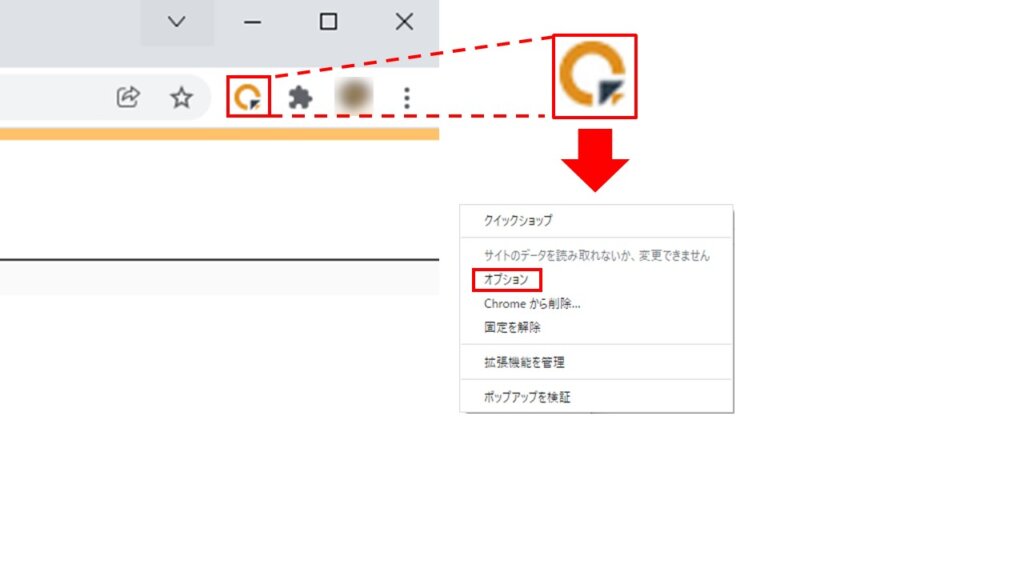
クイックショップのマークを右クリックして、以下赤枠の「オプション」をクリックします。

そうすると以下のような形で、最初のクイックショップの設定に飛ぶことが可能です。

上から順に説明していきます。
アカウント
スタートマニュアルにて登録した内容が自動で入力されている画面です。

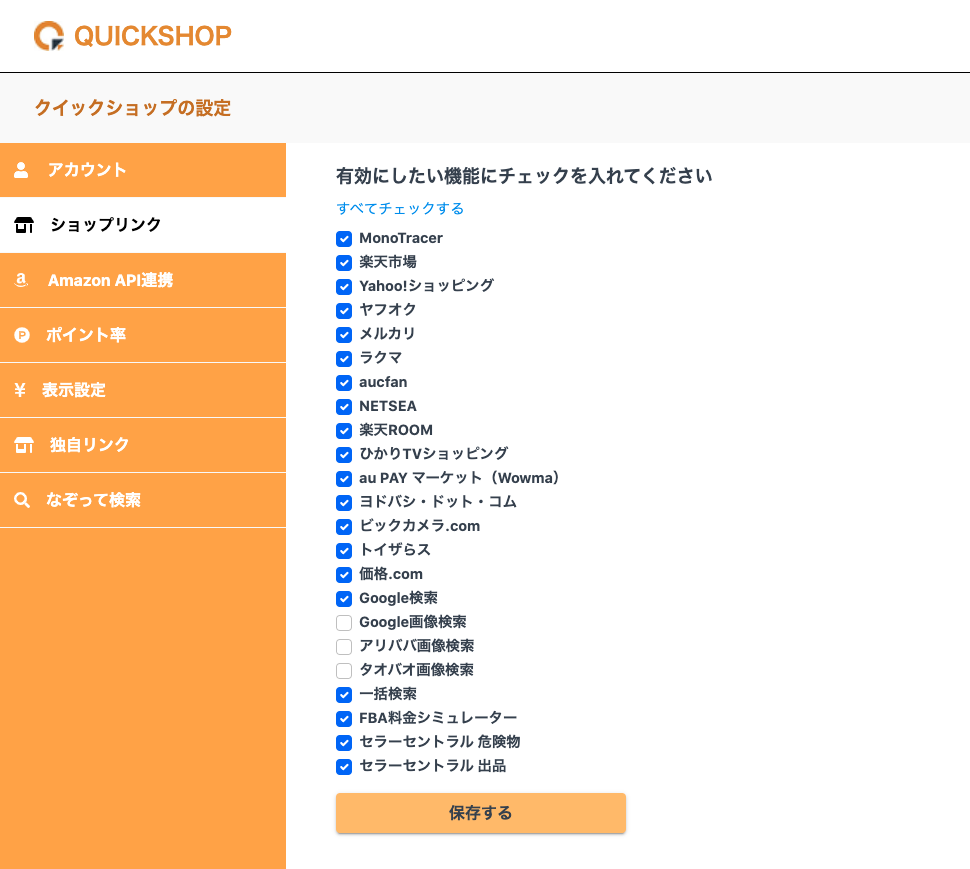
ショップリンク
赤枠内の部分にどのモールを表示させるかを設定する画面です。
ワンクリックで自分が調べたいモールの商品情報に瞬時に飛ぶことができます。

多くのショップや機能を登録しすぎてもかえって探すのに時間がかかってしまうので、最低限、仕入れやすい以下のショップは必ずチェックを入れておきましょう。
・MonoTracer
・楽天市場
・Yahoo!ショッピング
・PayPayモール
・au PAY マーケット(Wowma)
・ヨドバシ・ドット・コム
・ビックカメラ.com
・価格.com

Amazon API連携
※こちらに関しては大口出品者のみが利用出来ます
SP-API連携をすると、通常よりもクイックショップの表示速度が大幅に早くなります。(※してない場合の2~3倍程度の速度 )
リサーチ速度が速くなるので、より多くの商品を短時間で探せるようになります。
また、利益計算がより正確になるので必ず連携するようにしましょう!
連携方法は、「SP-API連携の実施はこちら」をクリックする。
内容を確認し、✔︎を入れて「Confirm」をクリックする。
以下画面にて、「SP-API連携済み」と表示されれば、連携完了です。
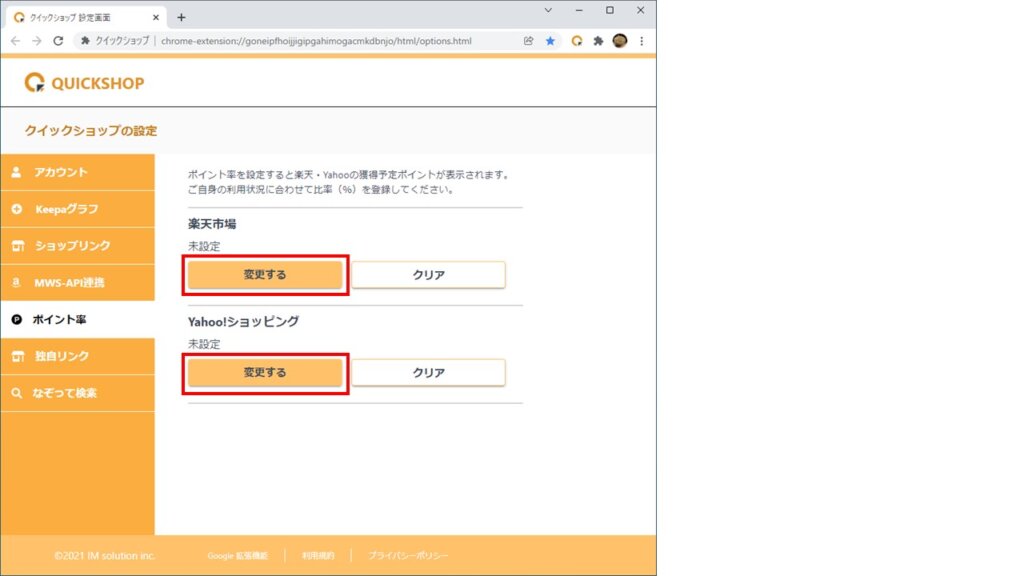
ポイント率
楽天市場とYahoo!ショッピングのご自身のポイント倍率を設定する画面です。
それぞれ「変更する」タブより設定ができます。

楽天市場の場合は自分のSPU倍率を入力し、Yahoo!ショッピングの場合は自分のPayPayステップの倍率を入力しましょう。
例えば、
楽天市場:10%
ヤフーショッピング:5%
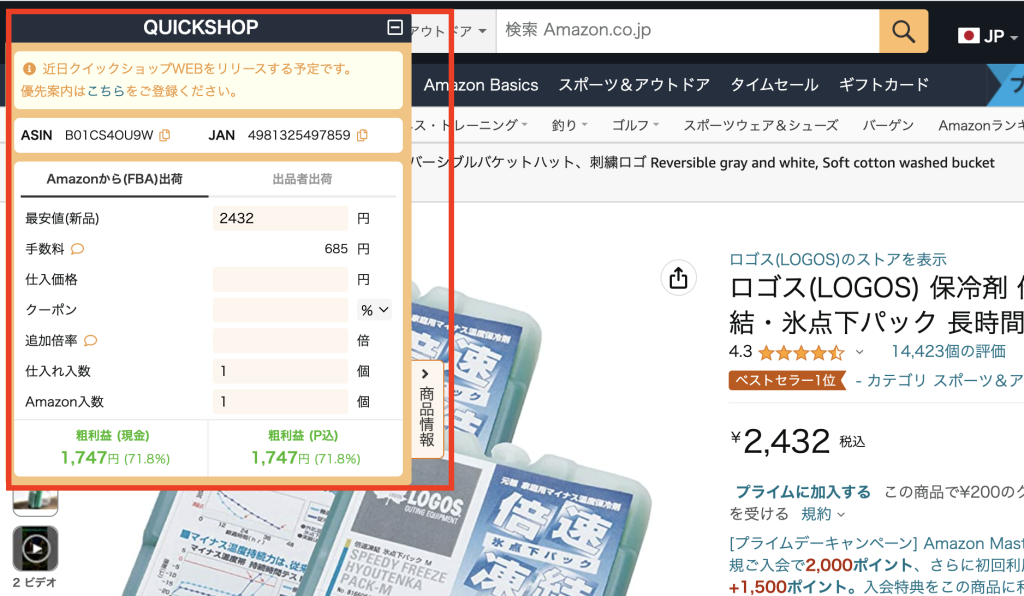
で設定した場合、Amazon画面では以下のように表示されます。
表示設定(ページ埋め込み表示)
まずは先頭の「表示スタイル」にて従来デザイン、新デザインのどちらかを選択します。
デフォルトでは「従来デザイン」に設定されています。
従来デザインの場合、以下のメニューが表示されます。
・最安値表示
・販売手数料表示
・売り切り率表示
・ポイント計算方式
・販売データ表示位置

最安値表示は以下から選択できます。
・すべてを表示
・在庫ありのみ表示
・在庫なしのみ表示

今すぐ仕入れできる商品を探している時は、基本的に「在庫あり」でOKですが、
過去のお店の値動きを確認したいときは、「全てを表示」に設定すれば最安値のお店がいくらで販売していたのかがわかります。
販売手数料表示は以下から選択できます。
・税抜き
・税込み
【税抜きに設定した場合】
【税込みに設定した場合】
こちらは公式のページになるのですがAmazon出品手数料は税抜きで表示されています。
しかし、実際に引かれる金額は税込み金額となるため、より純利益に近い数値で仕入れ判断を行うためにも税込み表示に設定するのをおススメします!
売り切り率表示は以下から選択できます。
・表示する
・表示しない

この機能はカート価格で販売した場合、その商品が何日以内に売れるのかを確認する際の目安となります。
【表示するに設定した場合】

赤枠部分に販売予測が表示されます。
・10日以内に売り切れる確率
・30日以内に売り切れる確率
・90日以内に売り切れる確率
カート価格とライバル数から上記のパーセンテージを算出してくれるので、売り切るまでの大体の期間がわかります。
ポイント計算方式は以下から選択できます。
・税込み金額に対して計算
・税抜き金額に対して計算

例えば楽天市場で仕入れる際に獲得できるポイントは【税抜き金額】に対して付与されます。
より純利益に近い数値で仕入れ判断を行うためにも「税抜き金額に対して計算」に設定するのをおススメします!
販売データ表示は以下から選択できます。
・商品名の上に表示する
・商品名の下に表示する

【商品名の上に表示する】

【表示するに設定した場合】

ツールを使用する目的やシーンによってお好みのデザインをご使用いただければと思います。
表示設定(ウィンドウ表示)
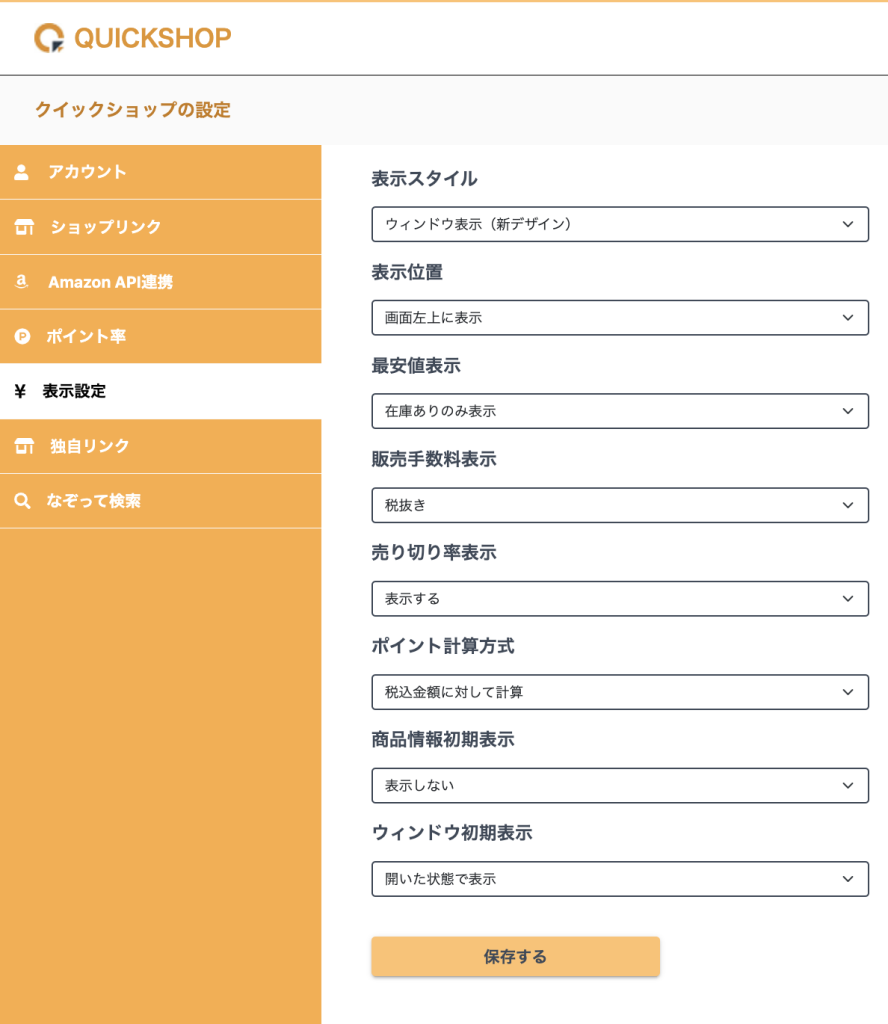
新デザインを選択した場合は以下のメニューに切り替わります。
(ページ埋め込み表示の方で説明した内容は省きます)

商品情報初期表示は以下から選択できます。
・画面左上に表示
・画面右上に表示

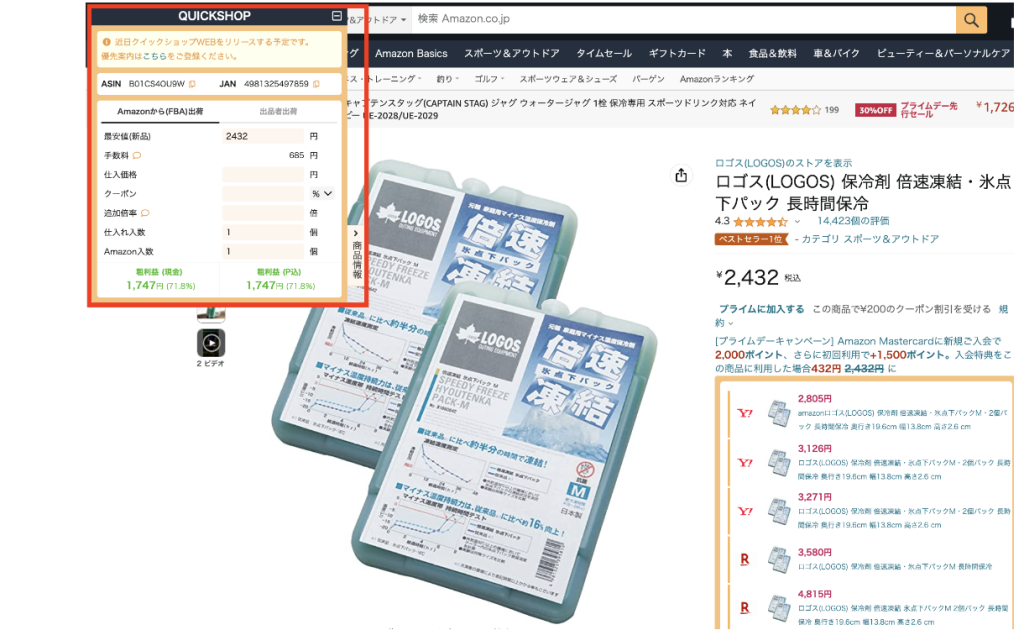
【画面左上に表示する】

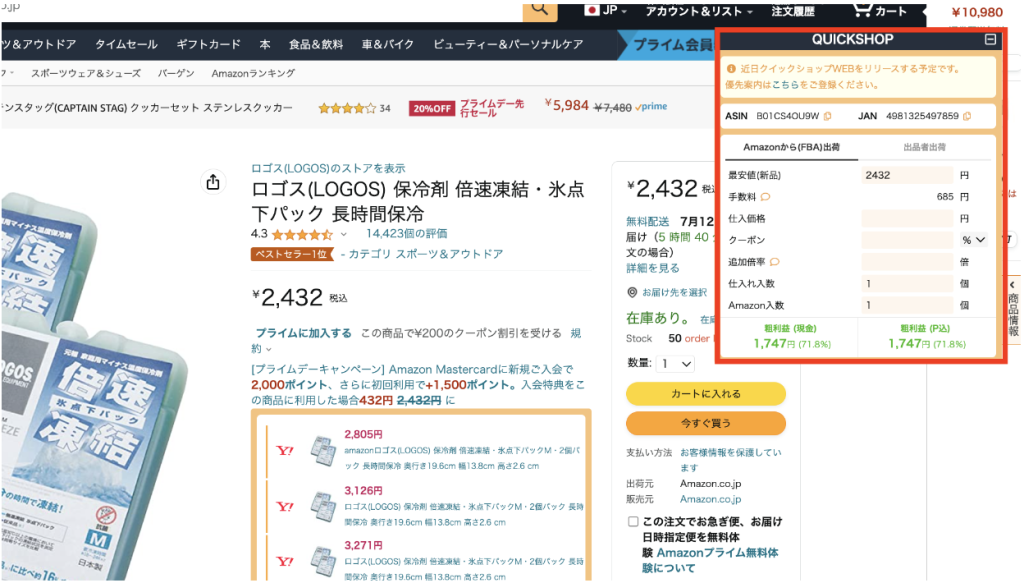
【画面右上に表示する】

商品情報初期表示は以下から選択できます。
・表示する
・表示しない

設定画面で表示・非表示を位置を切り替えられます。
自分好みの仕様にカスタマイズできます。

ウィンドウ初期表示は以下から選択できます。
・開いた状態で表示
・最小化した状態で表示

【開いた状態で表示した場合】

【最小化した状態で表示した場合】

独自リンク
独自リンクは「2.ショップリンク」で説明したショップ一覧の中にないモールを設定できる機能です。
★自動検索する方法
ヤマダ等のショップリンクで商品名やASINを自動検索できるようにするには、設定が必要となりますので下記手順で設定お願い致します。
【設定方法】
下記ではヤマダウェブコムを独自リンクとして登録する場合を例に説明していきます。
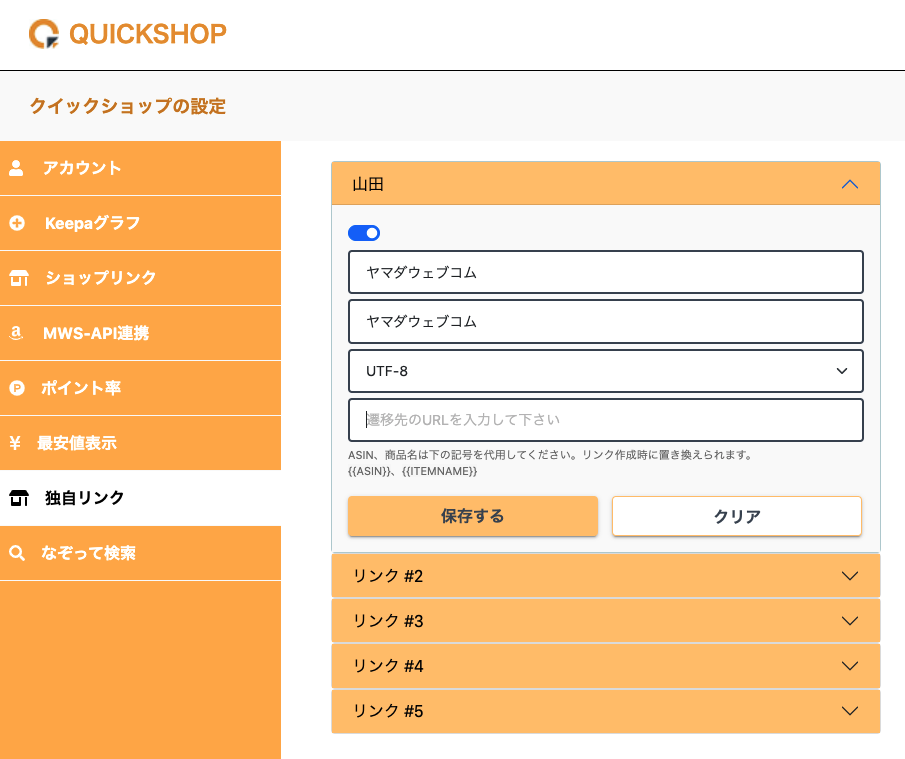
①クイックショップの設定画面から独自リンクを開き、名称と表示するアイコンの文字を入力します。
名称:ヤマダウェブコム
表示するアイコンの文字:ヤマダウェブコム

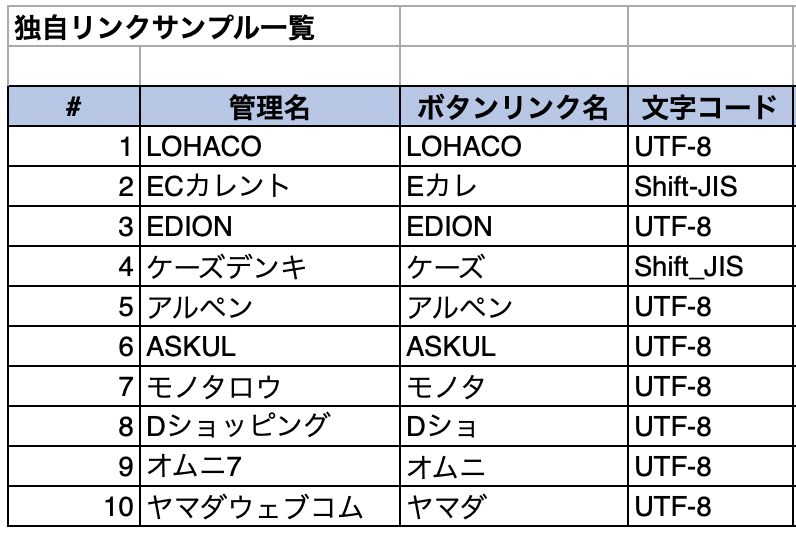
文字コードについては下記の画像で確認してください。

この画像に載ってないショップを登録する場合は、以下のやり方で設定してください。
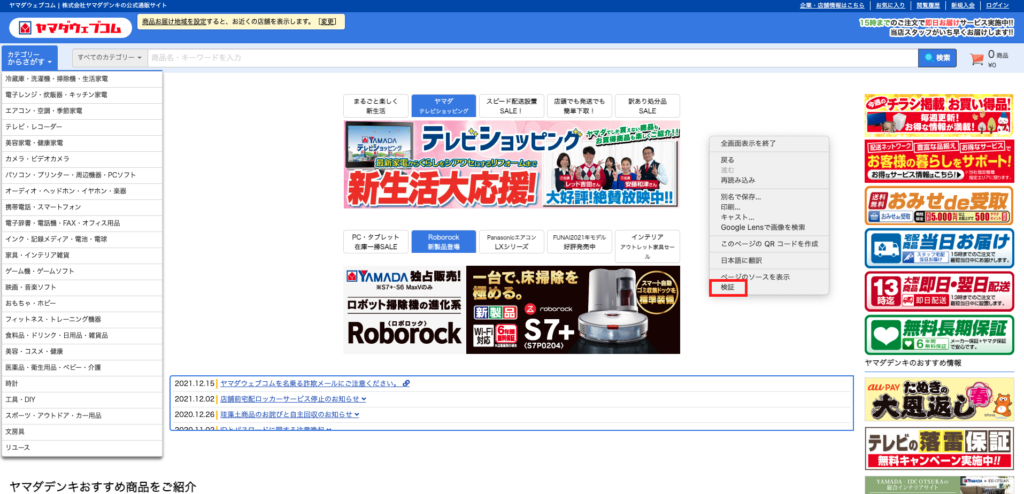
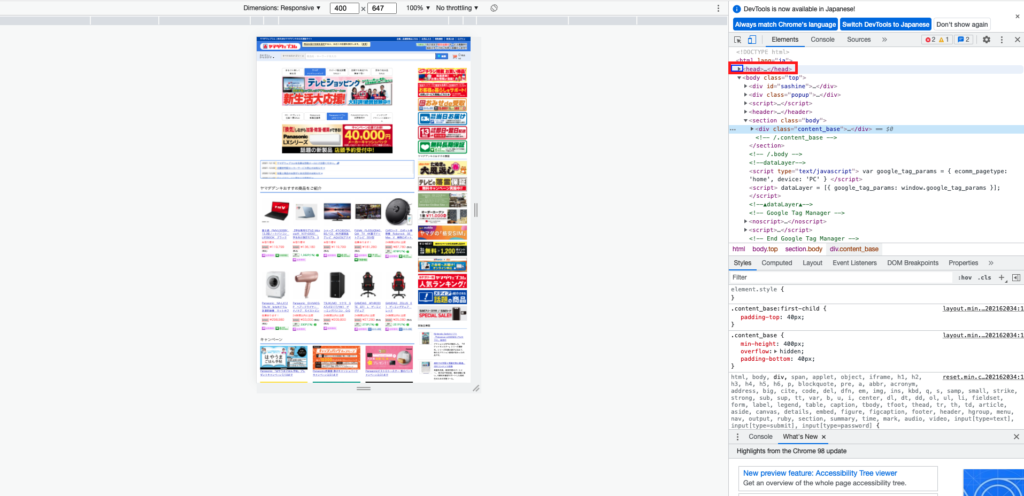
1.登録したいネットショップを開く
2.余白部分で右クリック▶︎検証をクリックする

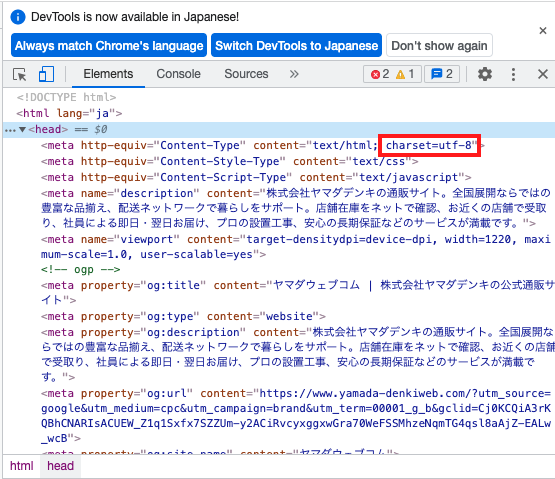
3【<head>…</head>】の左の「▶︎」をクリックする

4【charset=utf-8】の部分で文字コードを確認する

charset=UTF-8なら、文字コードはUTF-8
charset=Shift-JISなら、文字コードはShift-JIS
charset=EUC-JPなら、文字コードはEUC-JP
になります。
②作りたいショップのページを開く(例はヤマダウェブコムです)
検索欄に『change』と入力 → 検索ボタンをクリック
③でてきたページのURLをコピーします
④クイックショップの設定画面に戻り、4行目に先ほどコピーしたURLを貼りつけます
⑤URLの『change』の文字を『{{ITEMNAME}}』or『{{ASIN}}』or『{{JAN}}』に変えます
以上の設定内容で保存していただければ、Amazonのページからショップリンクでアイテム名やASINの検索も自動になります。
その他のショップでも上記同様にURLを作成していただければ、自動検索が可能となりますのでお試しください。


{}2つでITEMNAME、ASIN、JANを囲む必要がある点に注意して独自リンクの設定を行いましょう!
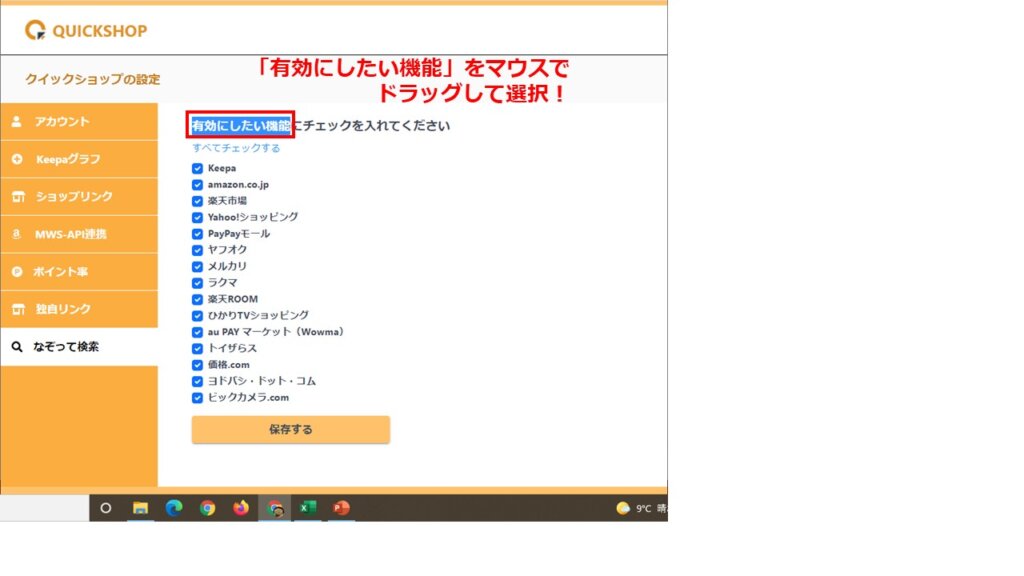
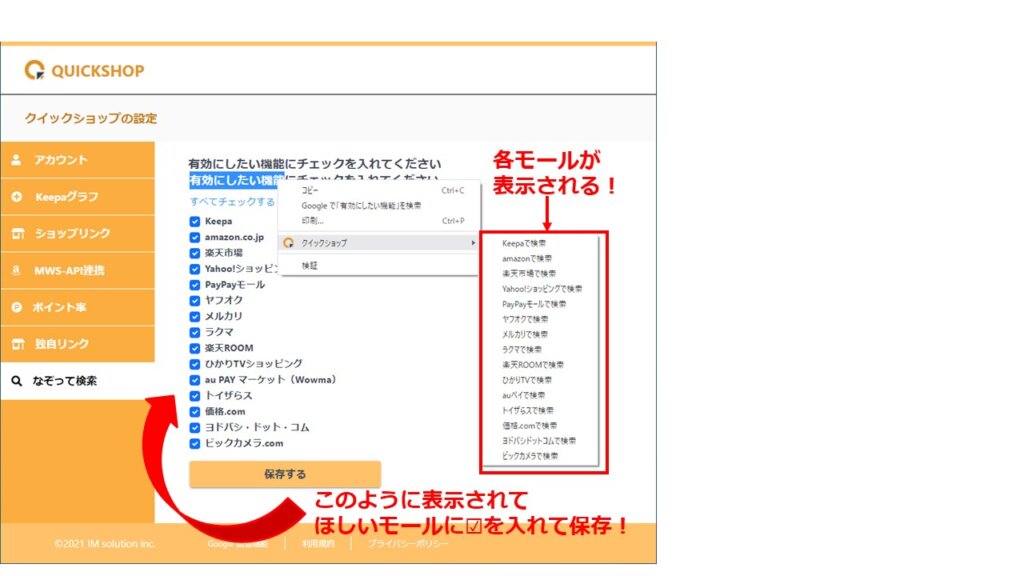
なぞって検索
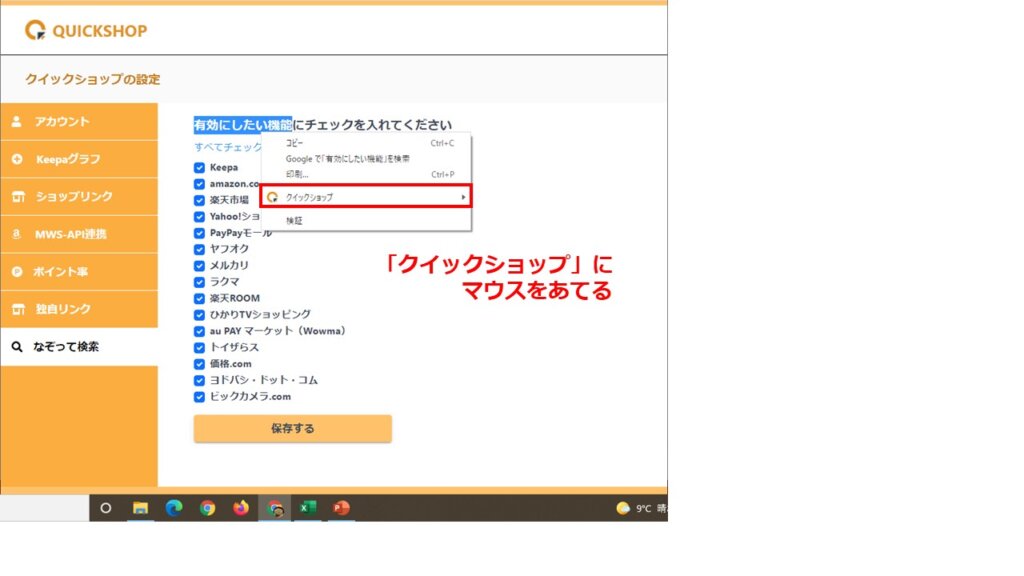
以下画像のようにマウスで選択した内容について、右クリックで「クリックショップ」にカーソルを合わせるとそれぞれのモールで検索ができます。
ご自身がよく使うモールを設定しておいてください。
(例として、以下の画像では「有効にしたい機能」を選択しています)



これで、オプション設定が完了しました。
お疲れ様でした!

