クイックショップ オプション設定

スタートマニュアルに沿って、クイックショップの導入ができたら、次はオプションの設定を行います!
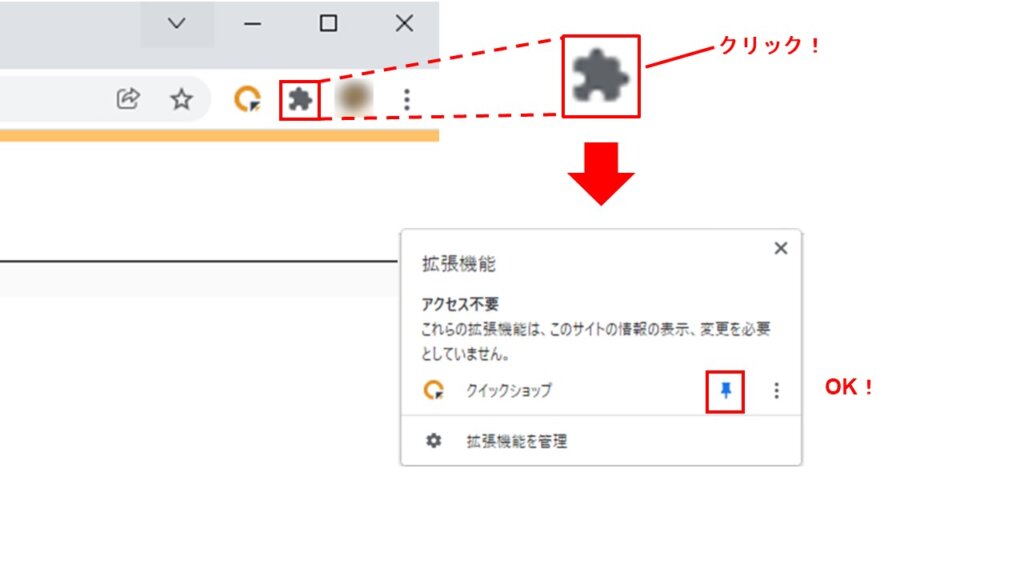
ピン留め
ブラウザの右上にChromeブラウザの拡張機能を表すパズルの タブ()がありますので、そのタブをクリックしてして、クイックショップという部分があるので以下のように青いピン(
)があればOKです

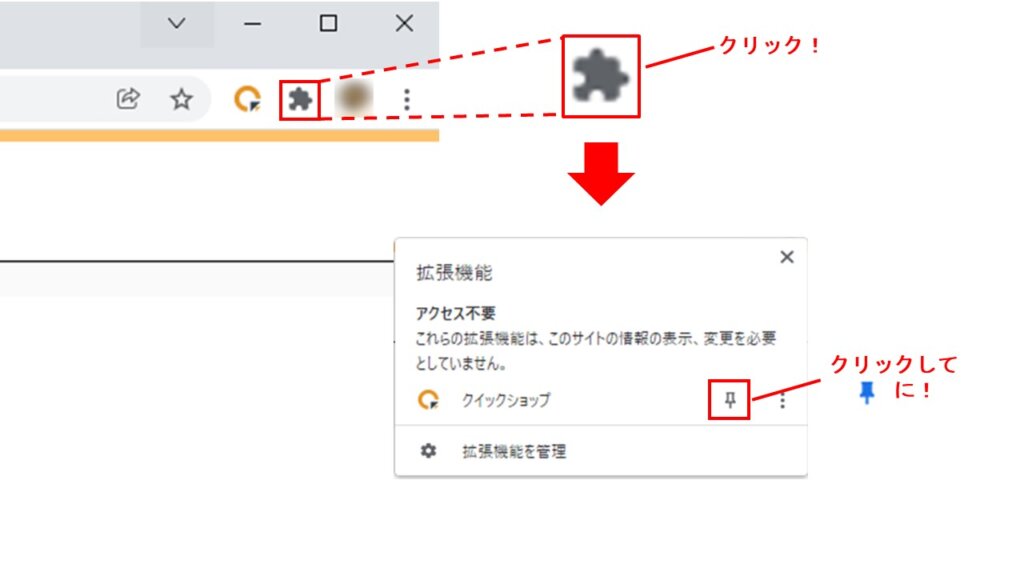
以下のように白いピン()になっている場合は、ピンをクリックしてピン止めしてください。(
に変わればOKです!)

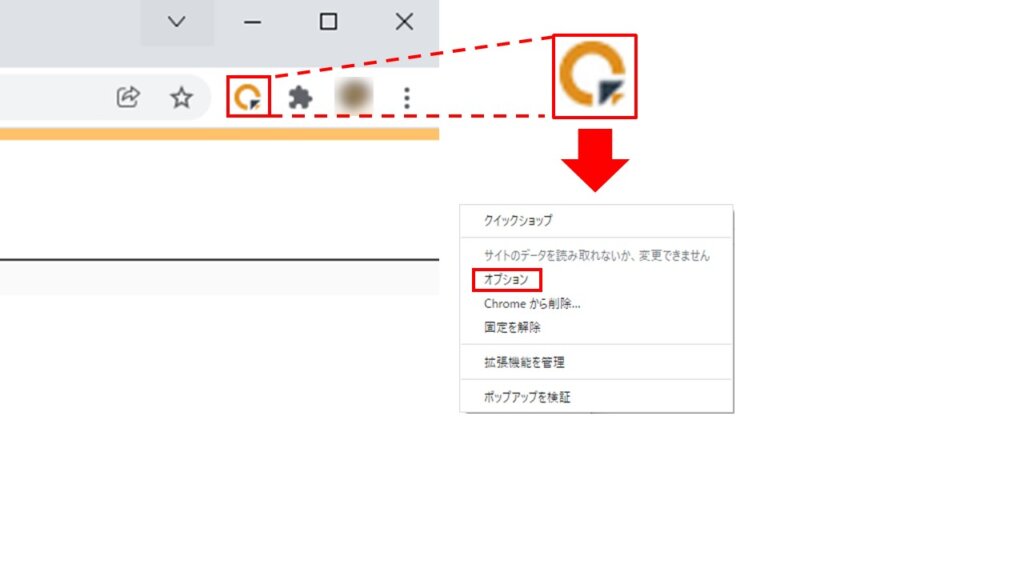
クイックショップのマークを右クリックして、以下赤枠の「オプション」をクリックします。

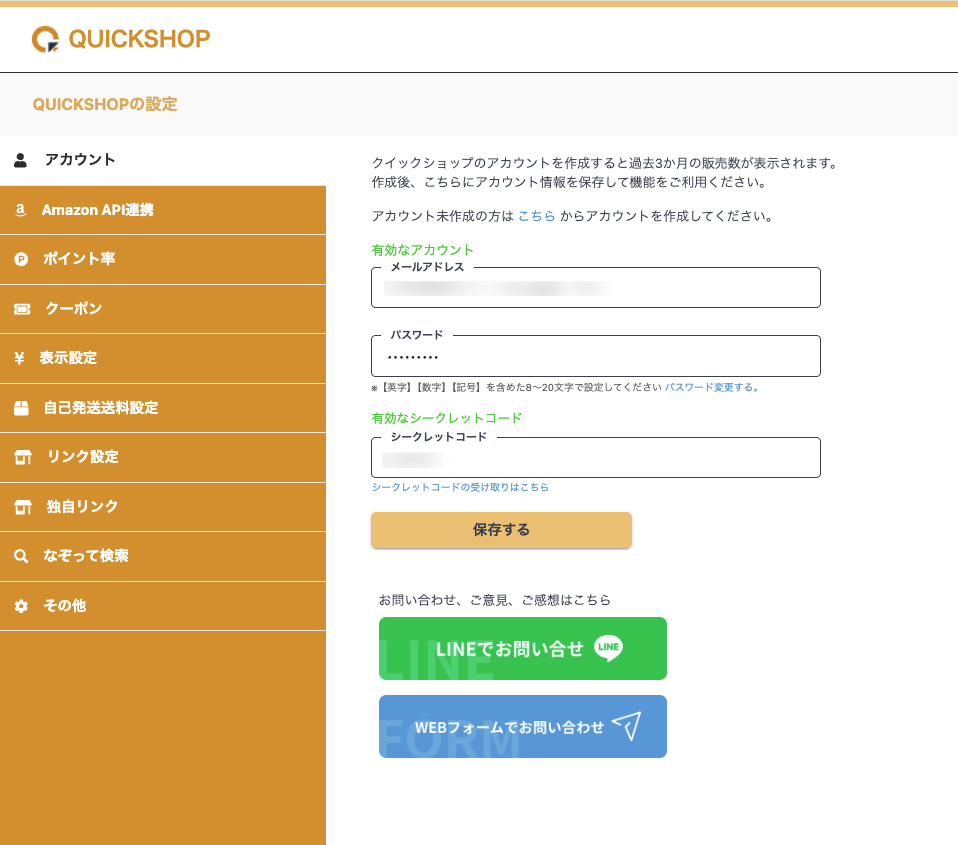
そうすると以下のような形で、最初のクイックショップの設定に飛ぶことが可能です。

上から順に説明していきます。
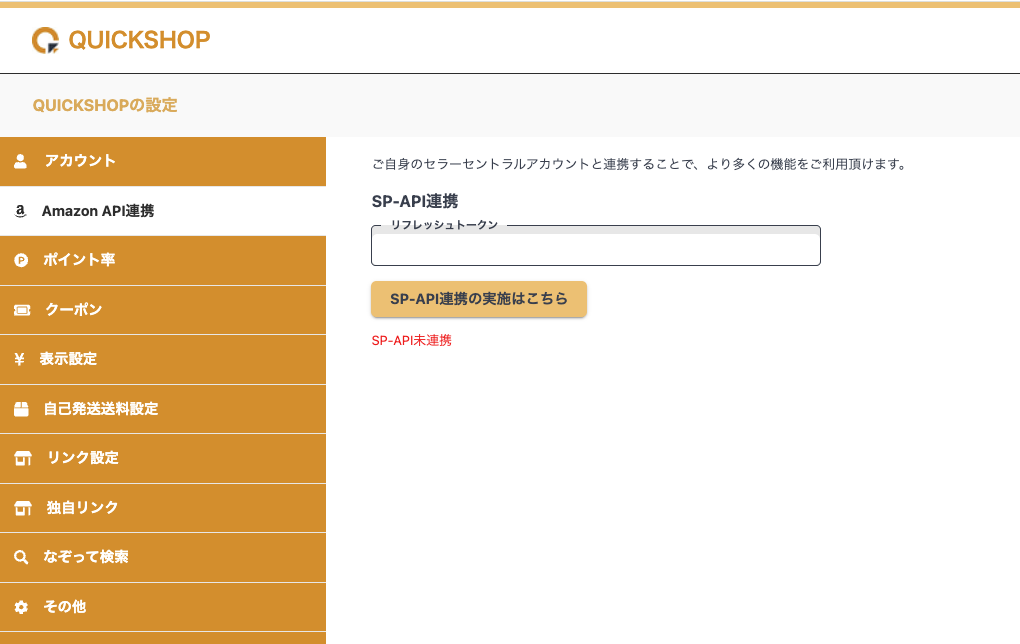
Amazon API連携
※こちらに関しては大口出品者のみが利用出来ます
SP-API連携をすると、通常よりもクイックショップの表示速度が大幅に早くなります。(※してない場合の2~3倍程度の速度 )
リサーチ速度が速くなるので、より多くの商品を短時間で探せるようになります。
また、利益計算がより正確になるので必ず連携するようにしましょう!
連携方法は、「SP-API連携の実施はこちら」をクリックする。

内容を確認し、✔︎を入れて「Confirm」をクリックする。
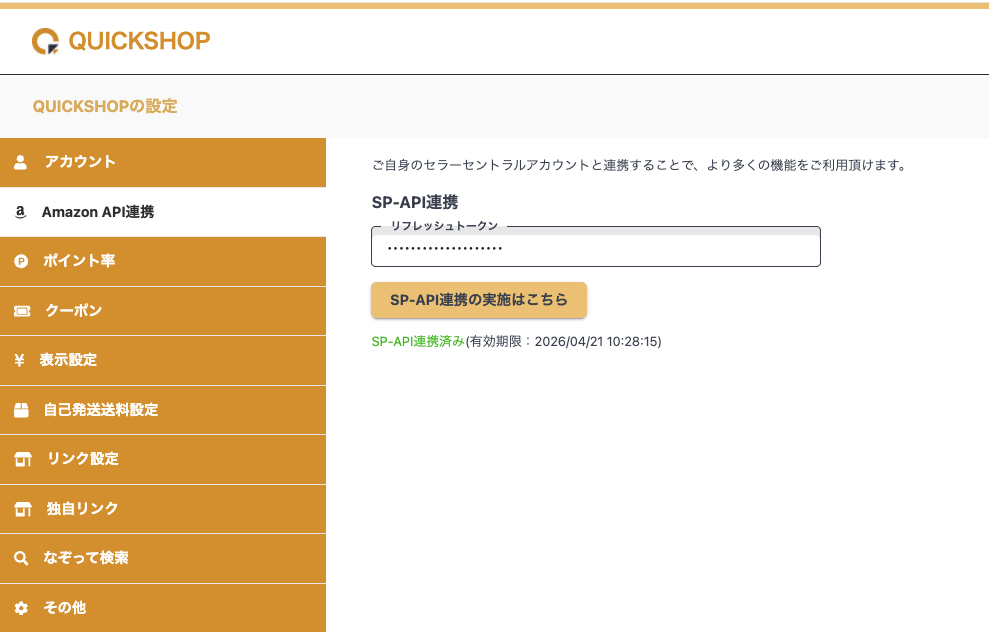
以下画面にて、「SP-API連携済み」と表示されれば、連携完了です。

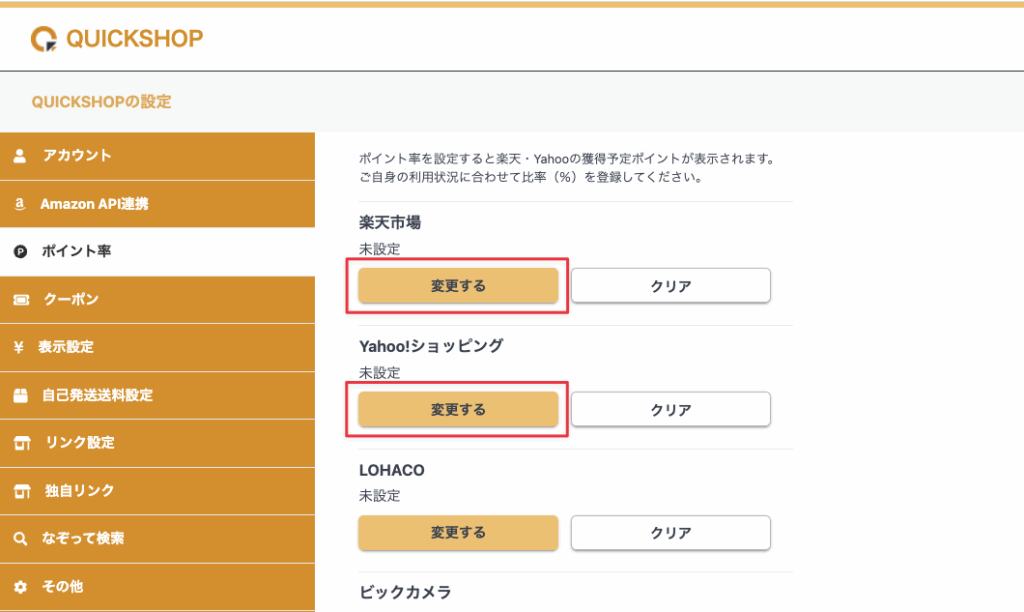
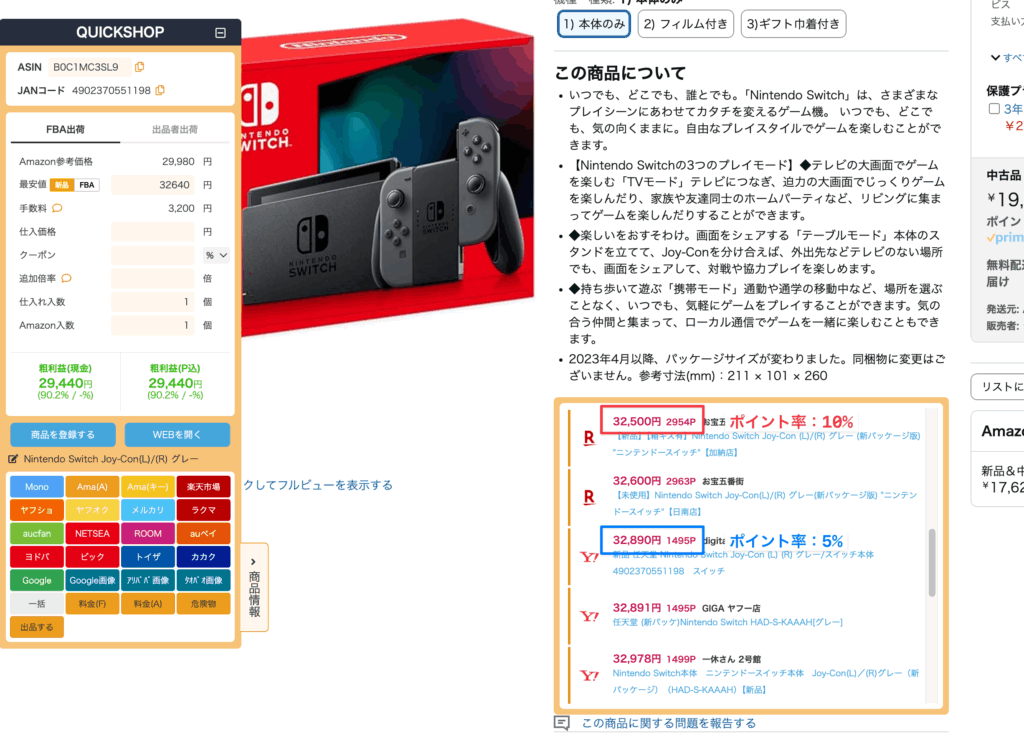
ポイント率
各モールのご自身のポイント倍率を設定する画面です。
それぞれ「変更する」タブより設定ができます。

楽天市場の場合は自分のSPU倍率を入力し、Yahoo!ショッピングの場合は自分のPayPayステップの倍率を入力しましょう。

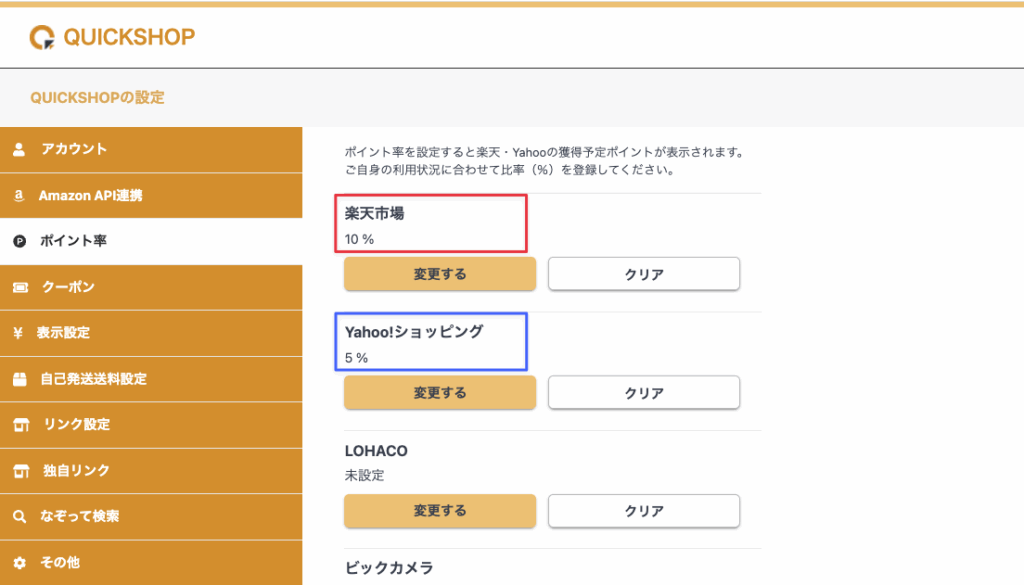
例えば、
楽天市場:10%
ヤフーショッピング:5%
で設定した場合、Amazon画面では以下のように表示されます。

その他に設定したモール(今回であれば楽天市場とヤフーショッピングページ)での利益計算に使用されます。
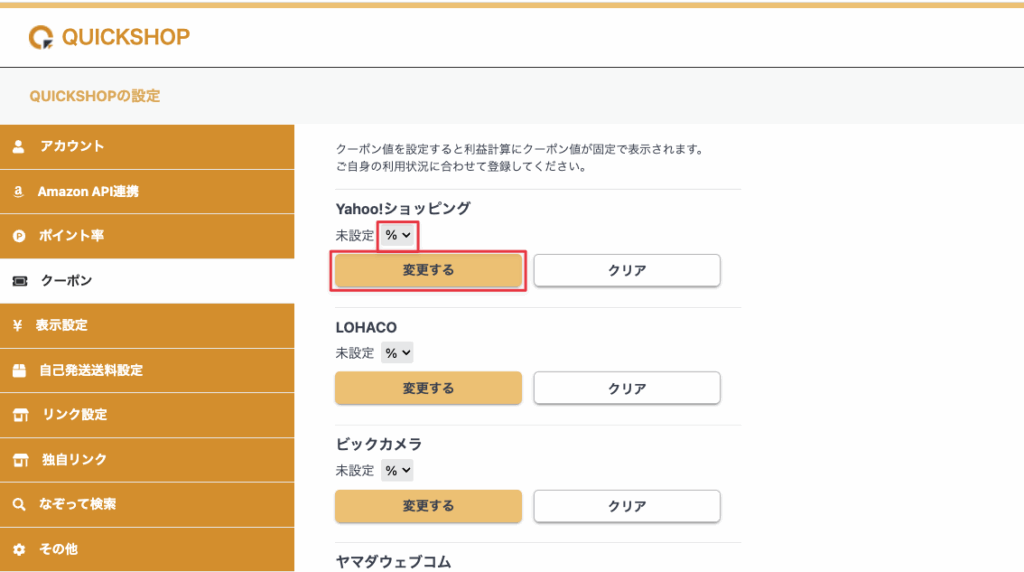
クーポン
各モールのクーポン値を設定する画面です。
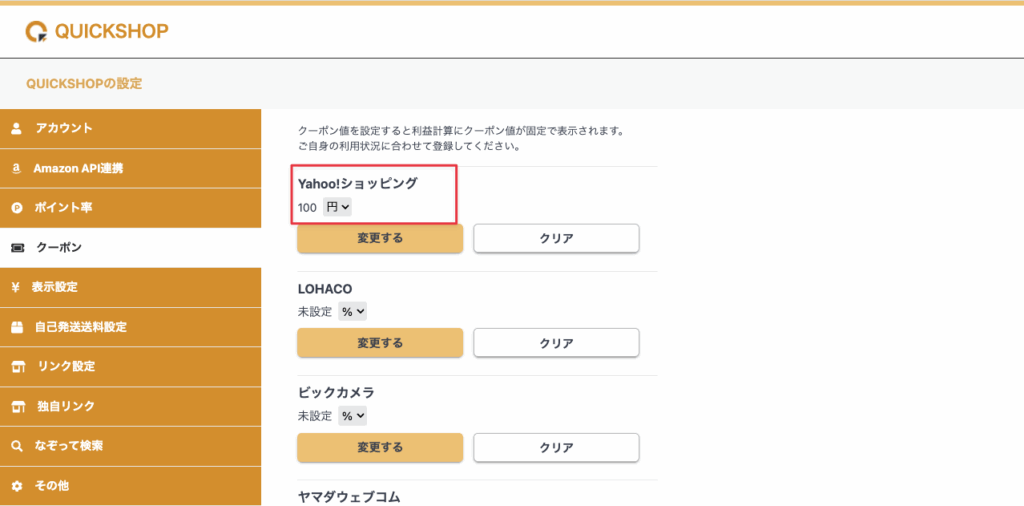
それぞれ「変更する」から数値、プルダウンから単位(% もしくは 円)を設定できます。


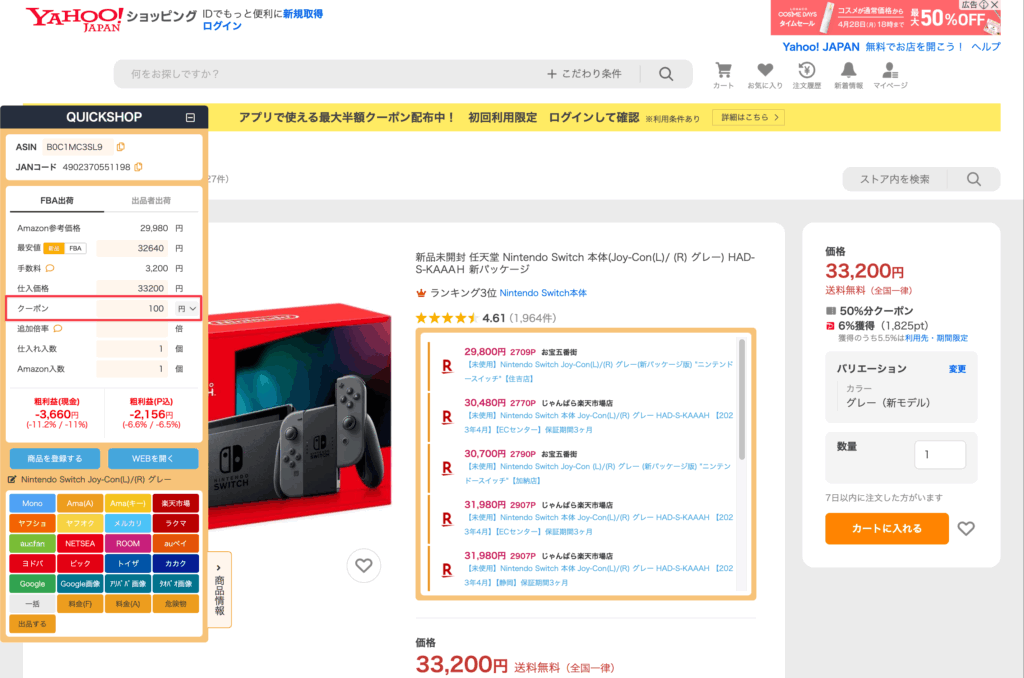
例えば、
ヤフーショッピング:100円
で設定した場合、ヤフーショッピング画面では利益計算エリアのクーポンに初期値として入力されます。

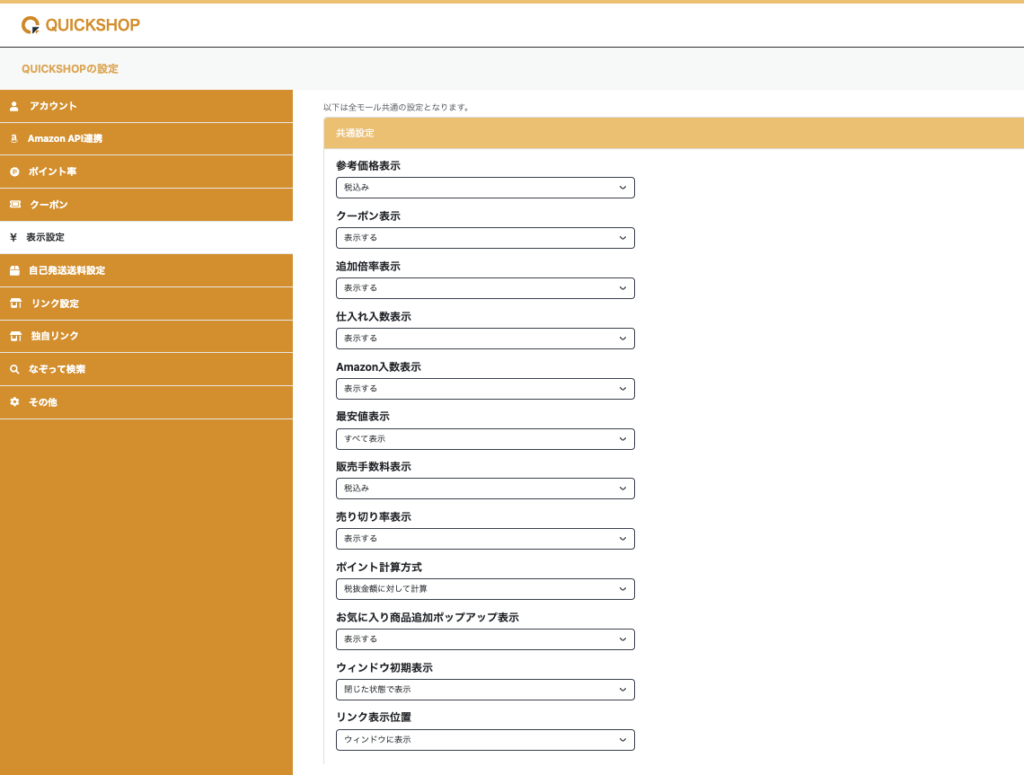
表示設定
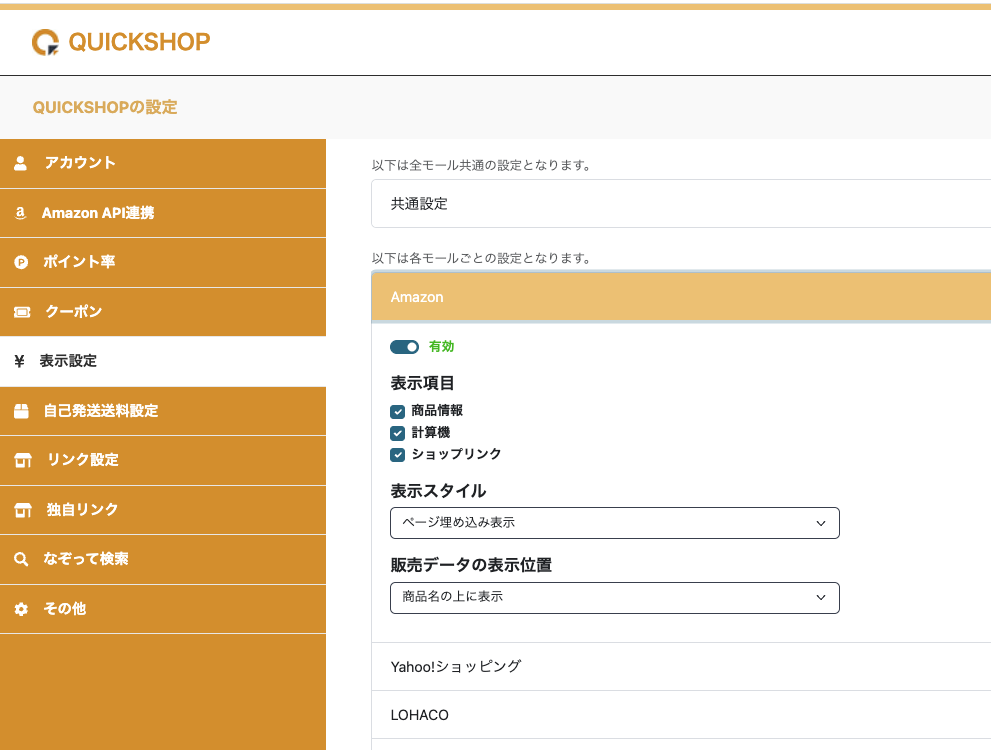
表示設定では、全モール共通の設定とモールごとの設定があります。
以下が共通設定です。

そして、以下がモールごとの設定です。

詳しい設定方法については、こちらのページで説明します!
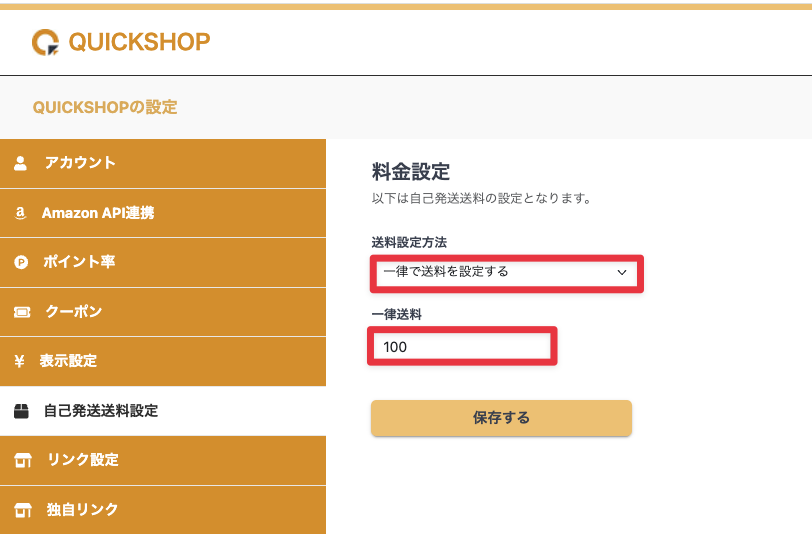
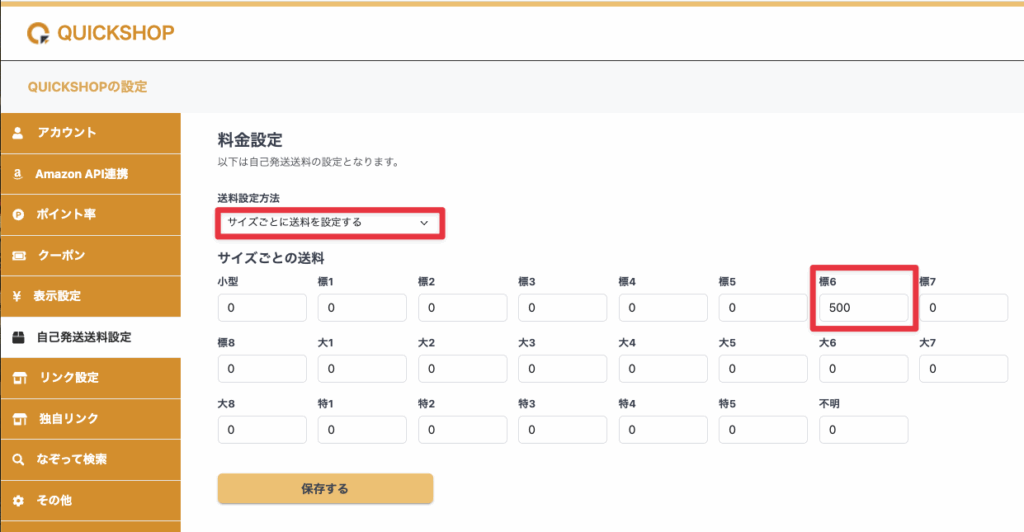
自己発発送送料設定
■新機能
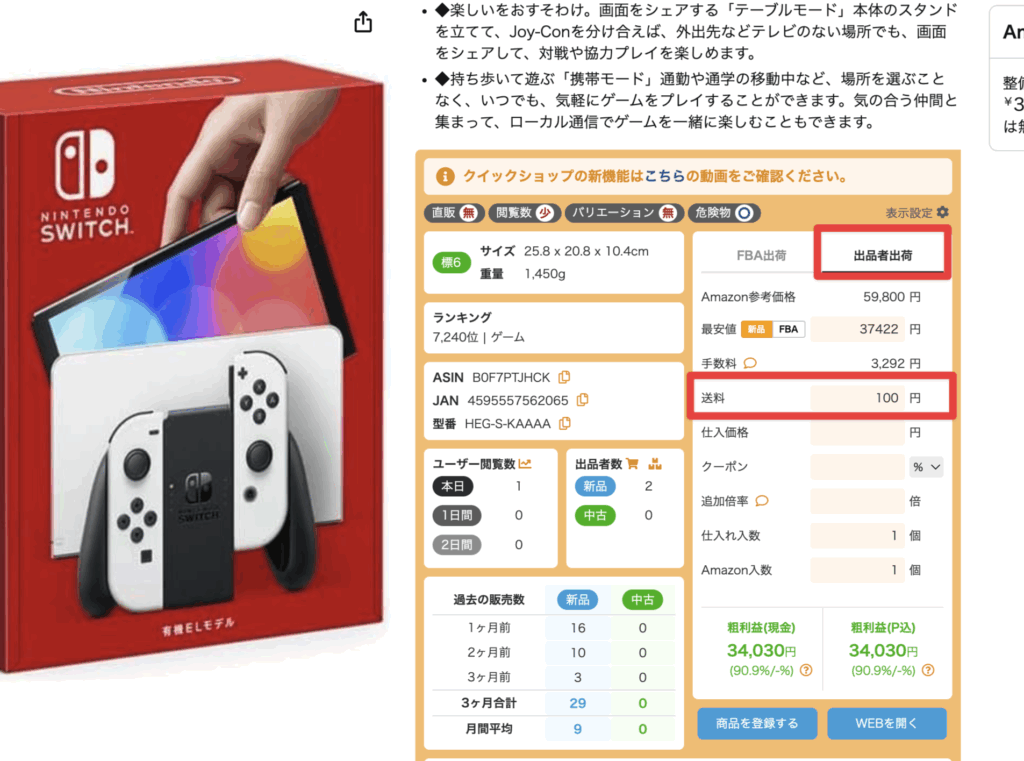
出品者出荷の送料が、固定値を設定できるようになりました。
設定方法は下記2つあります。
❶一律:サイズ関係なく一律の送料を設定


❷サイズ別:商品のサイズに応じて送料を設定


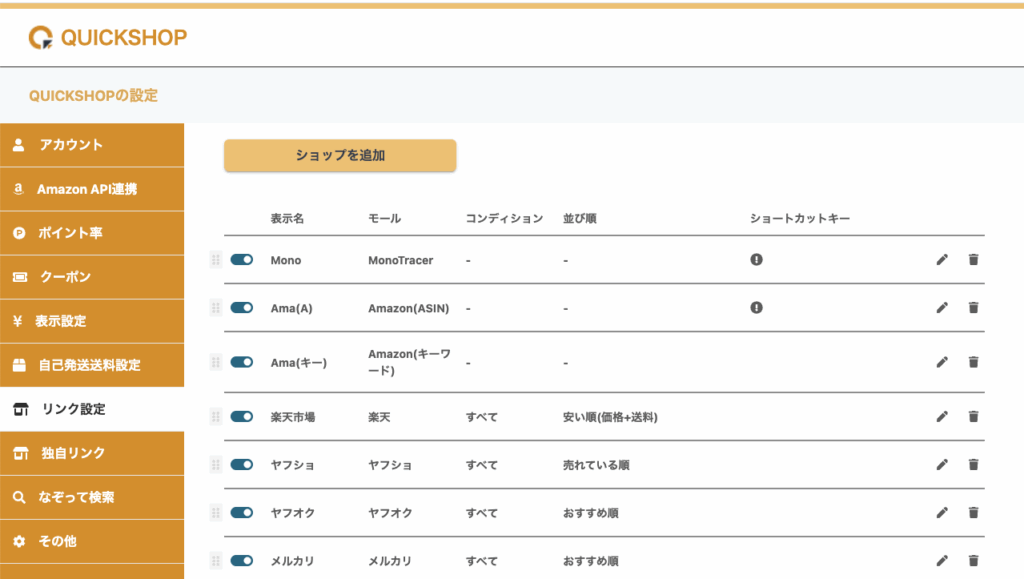
リンク設定
リンク設定では、各商品に表示されるリンクボタンやショートカットキーの設定ができます。

リンク設定の一覧画面では、現在の設定情報を確認できます。
表示名:リンクボタンの表示名
モール:対象モール
コンディション:検索時の指定コンディション
並び順:検索時の指定並び順
ショートカットキー:呼び出すショートカットキー
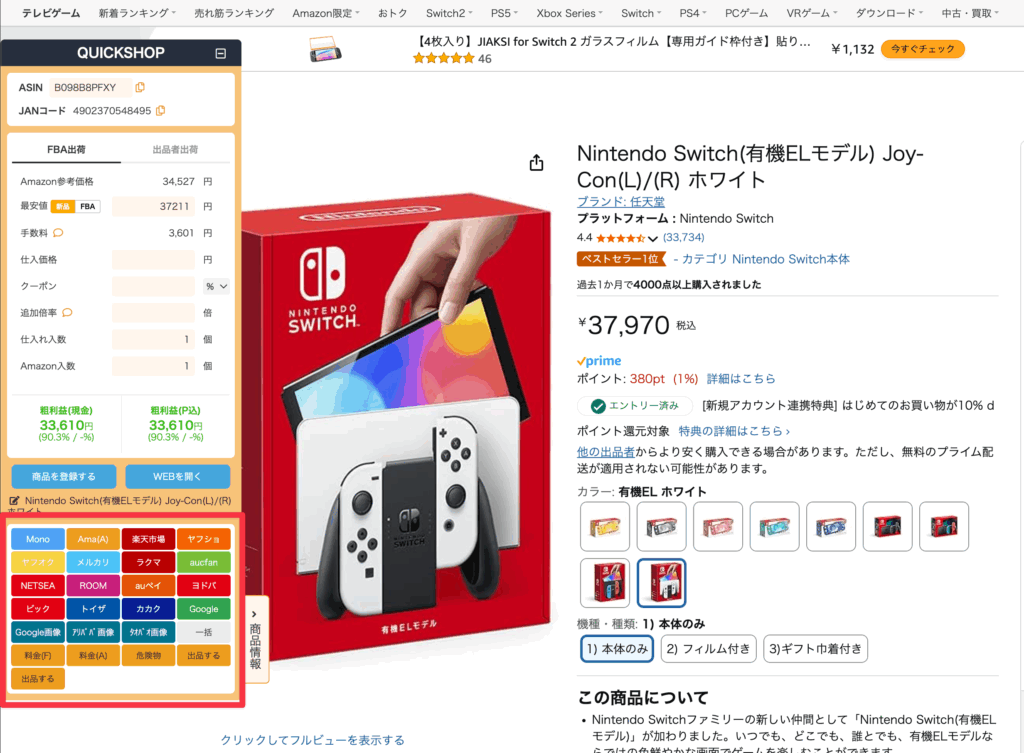
こちらがリンクボタンです。

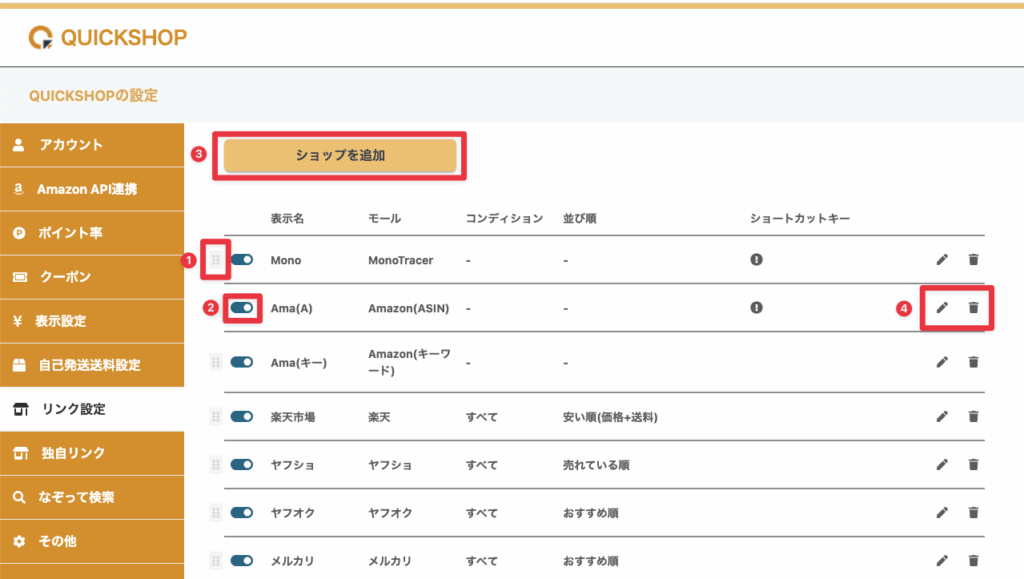
また、そのほかに下記の機能があります。
❶並び替え(ドラッグ&ドロップ)
❷有効/無効
❸追加
❹編集、削除

新たにリンクを追加する方法や、ショートカットキーの設定方法についてはこちらのページで説明します!
独自リンク
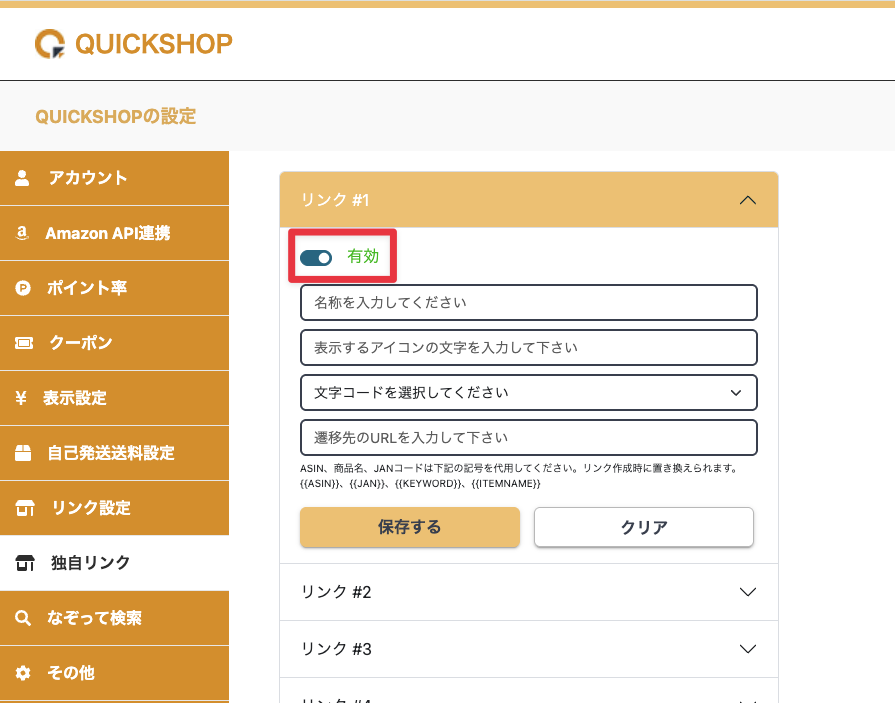
①クイックショップの設定画面から独自リンクを開き、リンク #1を有効にしてください。

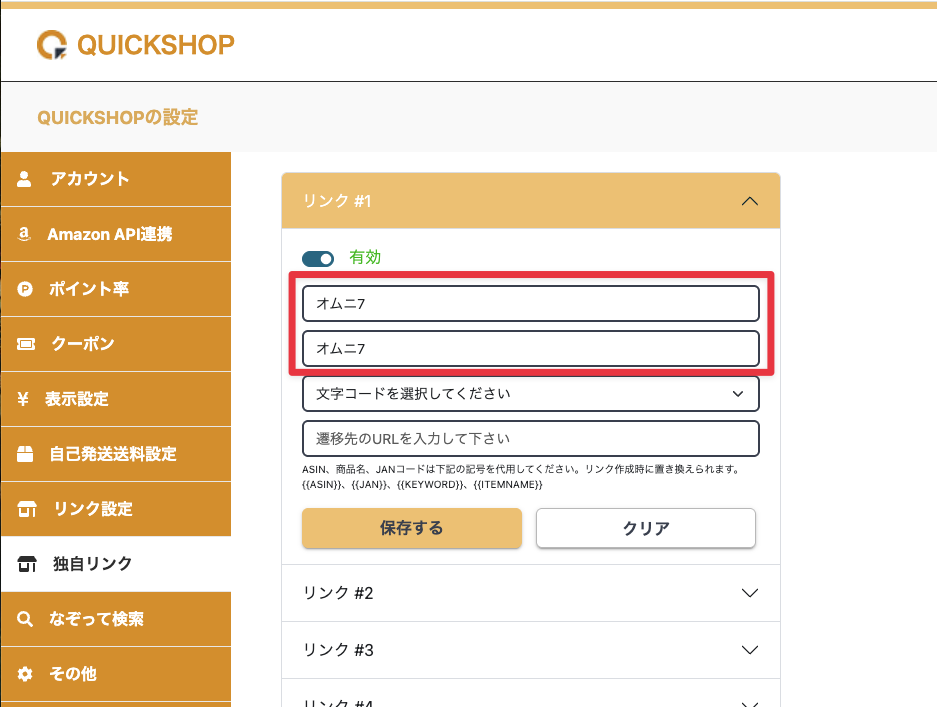
②名称とアイコン文字を設定します。
名称:オムニ7
表示するアイコンの文字:オムニ7

③次に対象のネットショップがどの文字コードを使用しているか確認します。
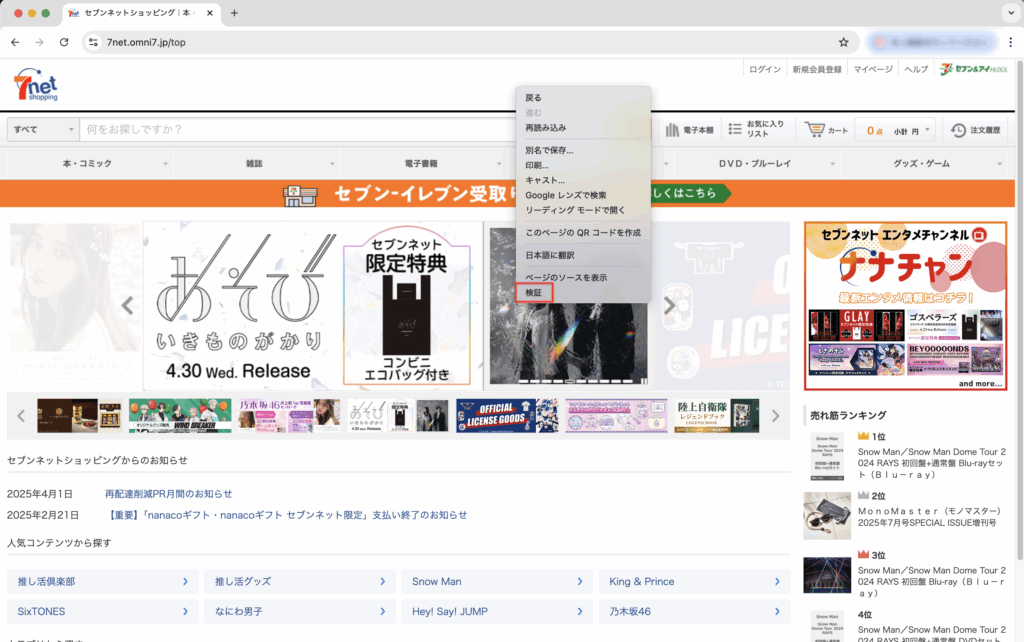
- 登録したいネットショップを開きます。

2. 右クリックをします。(サイト上であればどこでも大丈夫です)
3. コンテキストメニューが表示されるので「検証」をクリックします。

4. デベロッパーツールが開かれます。

5. 「<head>…</head>」部分を探し、左にある「▶︎」をクリックします。

6. headタグが展開されるので、その中から<meta charset=”{文字コード}”>の記載を探します。
セブンネットショッピングの場合下記になります。
文字コードが「UTF-8」であることがわかりました。

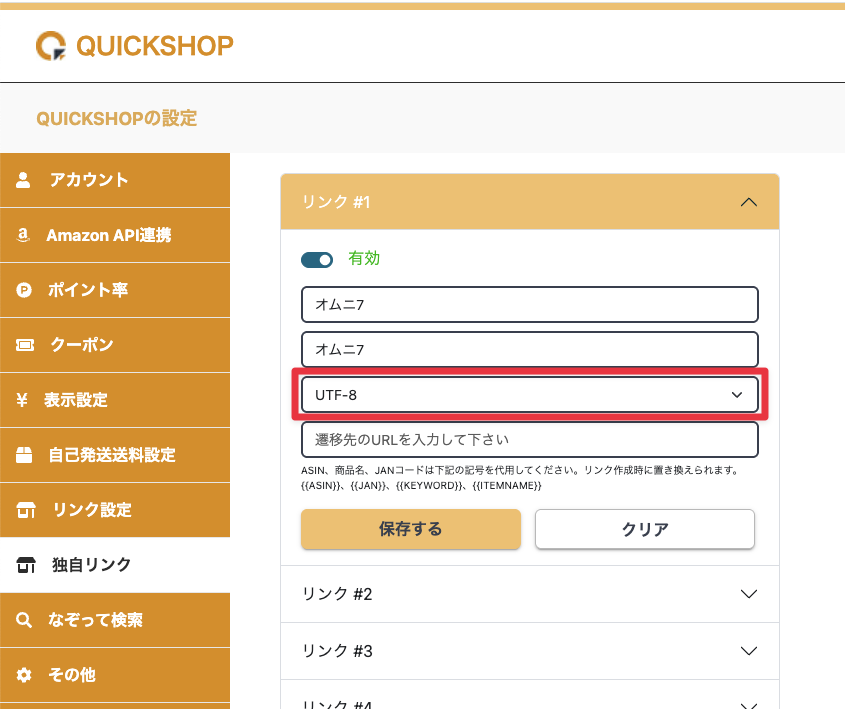
④文字コードを設定します。
文字コード:UTF-8

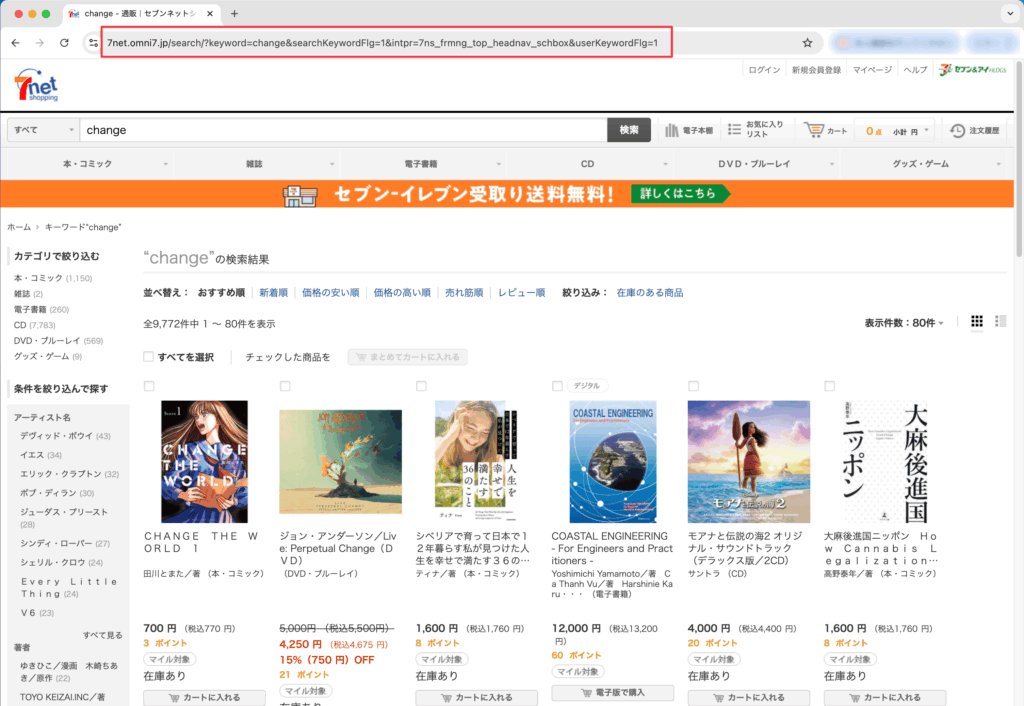
⑤検索欄に『change』と入力し、検索ボタンをクリックします。

⑥表示されたページのURLをコピーします。

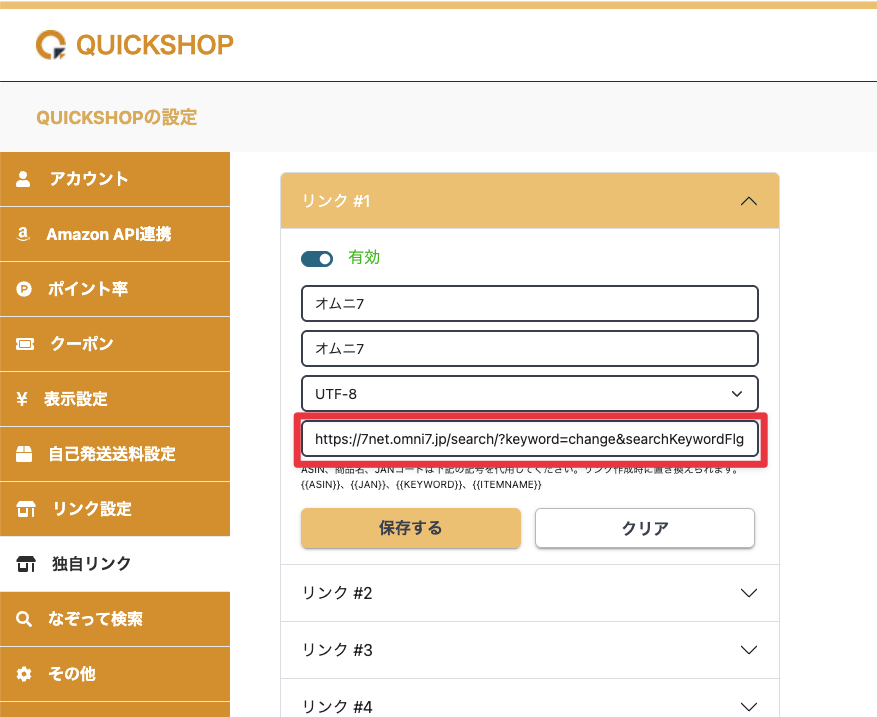
⑦クイックショップの設定画面に戻り、コピーしたURLを貼りつけます。
URL:https://7net.omni7.jp/search/?keyword=change&searchKeywordFlg=1&intpr=7ns_frmng_top_headnav_schbox&userKeywordFlg=1

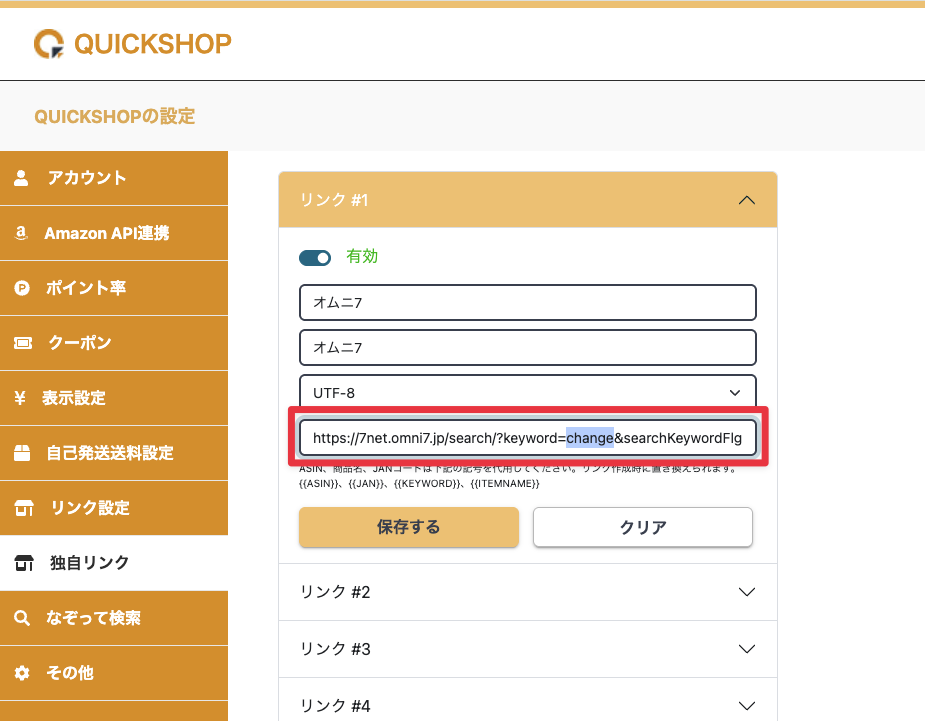
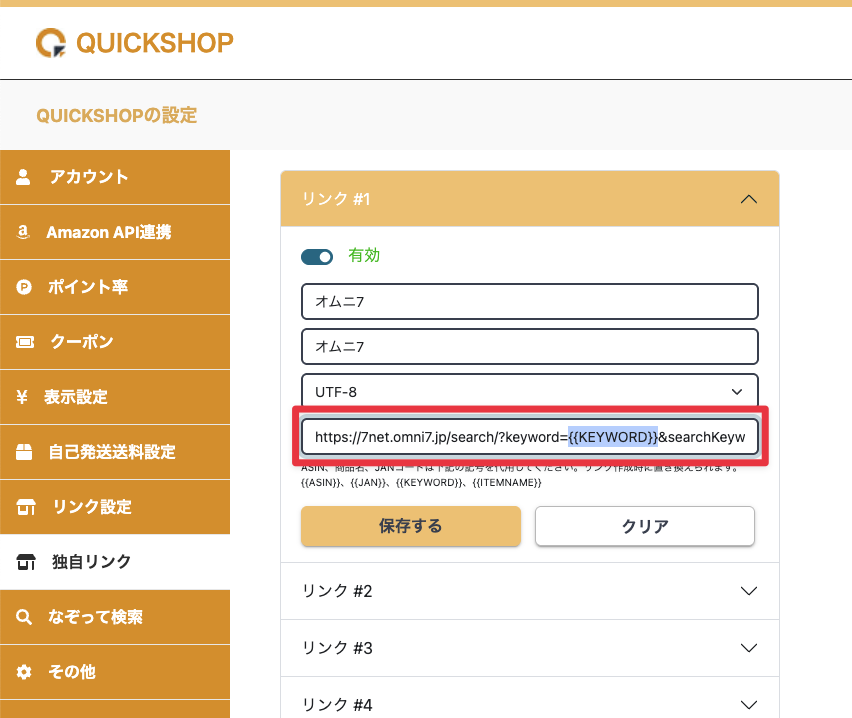
⑤URLの『change』の文字を{{ASIN}} or {{JAN}} or {{KEYWORD}} or {{ITEMNAME}} に変えます


ASIN、JAN、KEYWORD、ITEMNAMEを使い分けましょう。
「change」部分には検索に使用したいものを登録します。
ASIN:ASIN
JAN:JANコード
ITEMNAME、KEYWORD:商品名

今回は{{KEYWORD}}を使用します。

以上の設定内容で保存していただければ、各モールからショップリンクでアイテム名やASINの検索が可能です!
その他のショップでも上記同様にURLを作成していただければ、自動検索が可能となりますのでお試しください。
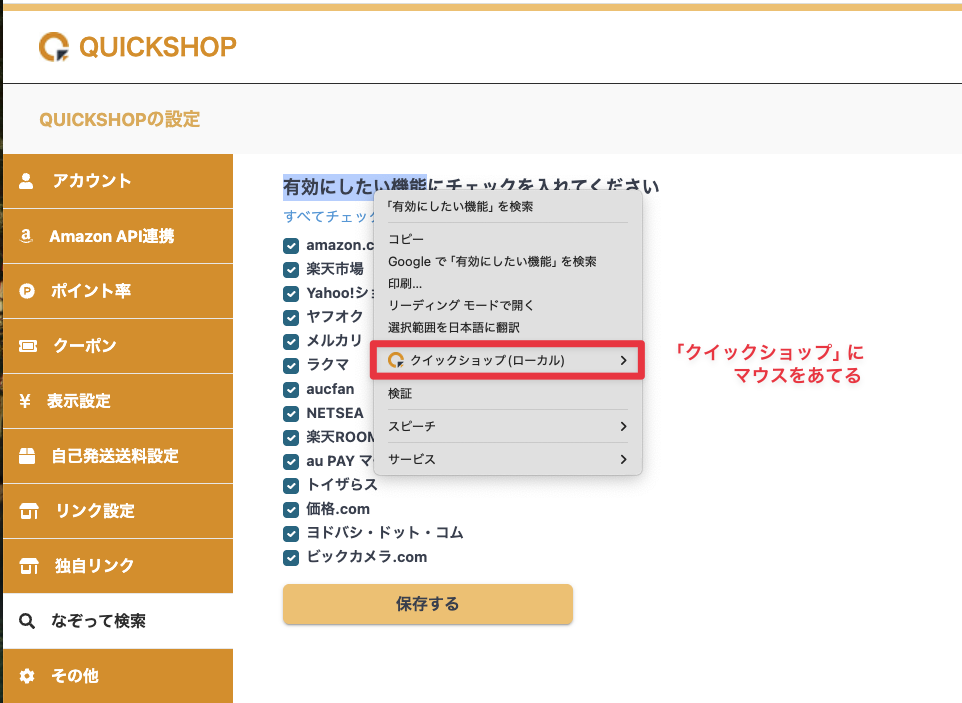
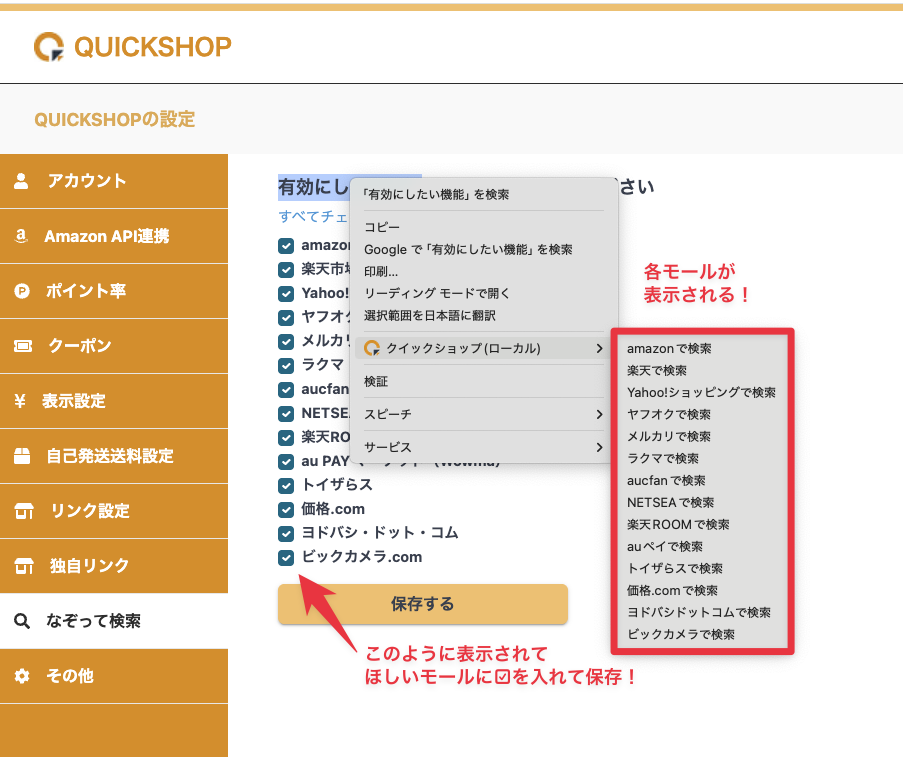
なぞって検索
以下画像のようにマウスで選択した内容について、右クリックで「クリックショップ」にカーソルを合わせるとそれぞれのモールで検索ができます。
ご自身がよく使うモールを設定しておいてください。
(例として、以下の画像では「有効にしたい機能」を選択しています)



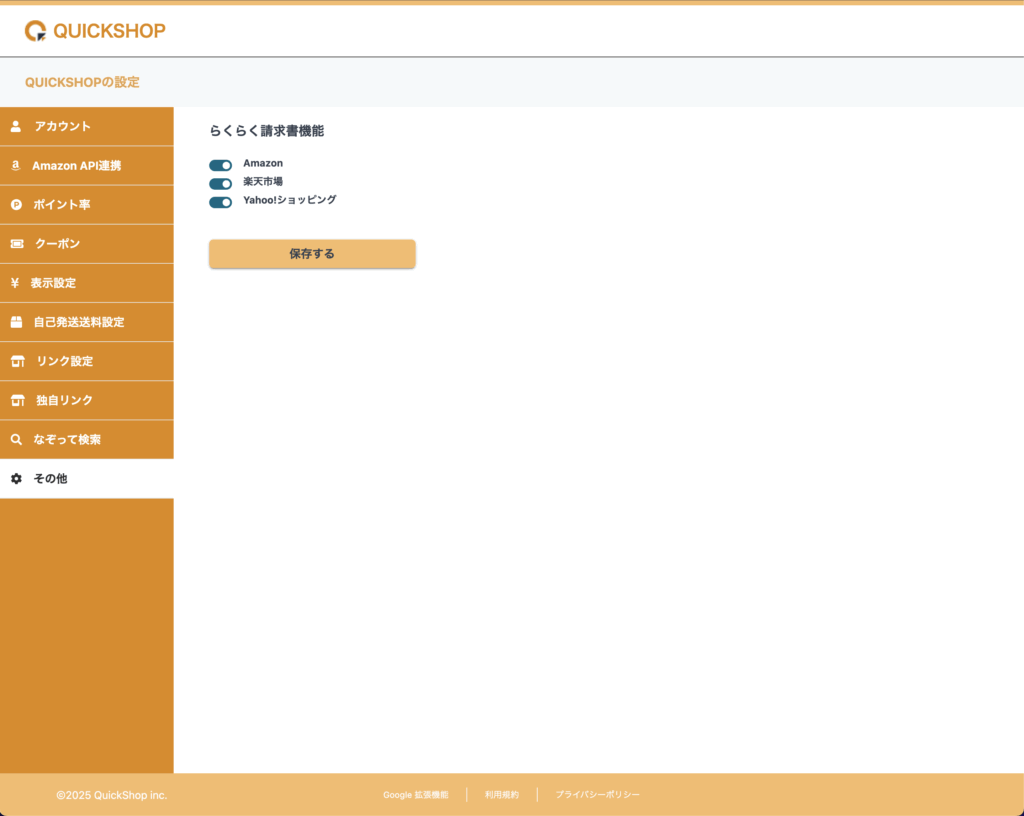
その他
その他機能の設定です。
チェックボックス、プルダウンで各機能の有効 / 無効の設定ができます。

これで、オプション設定が完了しました。
お疲れ様でした!






